Visa utdraget på hemsidan för WordPress-bloggen
Visa utdraget på WordPress-bloggens hemsida: (Show the excerpt on the homepage of WordPress blog: ) Det här inlägget kommer att vara enbart för första gången användare som vill visa utdraget på WordPress-bloggens hemsida( show the excerpt on the homepage of WordPress blog) istället för att visa hela innehållet.
De flesta av teman har möjlighet att endast visa förutom innehållet på hemsidan men du måste ha snubblat på de som inte gör det. Att bara visa ett utdrag av innehållet på hemsidan är också fördelaktigt eftersom det minskar sidans laddningstid, vilket i slutändan gör besökaren glad.

Därför är det en win-win situation för alla och utan att slösa någon tid låt oss se hur visa utdrag.
Visa utdraget på hemsidan för WordPress- bloggen
Det finns två metoder för att visa utdraget på hemsidan för WordPress låter oss bara diskutera dem en efter en.
Metod 1: Använd WordPress Plugin
Jag tror att WordPress- plugins har gjort vårt liv enklare och allt kan göras med hjälp av WordPress- plugins. Förhoppningsvis är detta fallet här eftersom vi ska lära oss hur man visar (the)utdraget (show) på hemsidan för WordPress-bloggen(excerpt on the homepage of WordPress blog) med hjälp av ett plugin. Så här gör du:

1. Gå till din WordPress -administratör och navigera till Plugins>Lägg till nytt.
2. I plugin-sökningen, skriv " Advanced Excerpt " och detta kommer automatiskt att visa plugin-programmet.
3. Installera bara plugin och aktivera den.
4.Här är direktlänken till plugin-sidan för WordPress.(direct link to the plugin WordPress page.)
5. När du har installerat plugin-programmet, gå till Advanced Excerpt- inställningarna (Inställningar>Utdrag).
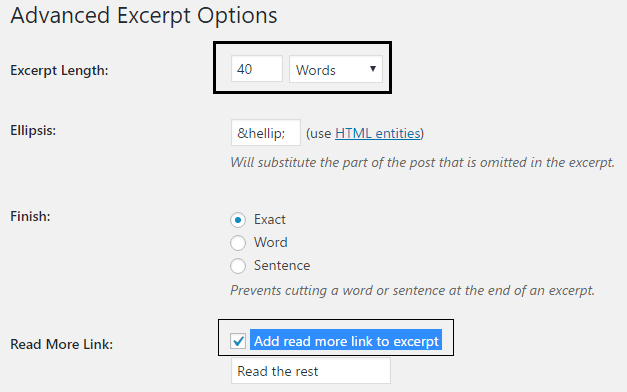
6.Här kan du ändra utdragets längd efter dina behov och många andra inställningar, bry dig inte eftersom du bara behöver ändra utdragets längd, markera " Lägg till läs mer länk till utdrag(Add read more link to excerpt) " och du kan anpassa " Inaktivera på(Disable On) ."

7. Slutligen, tryck på spara-knappen och du är klar.
Metod 2: Lägg till utdragskoden manuellt
De flesta av användarna kommer definitivt att använda ovanstående metod men om du av någon anledning inte vill installera ett annat plugin för att göra ditt jobb är du välkommen att manuellt göra det själv.
Öppna bara filen index.php, category.php och archive.php eftersom du vill visa utdrag på dessa sidor. Hitta följande kodrad:
<?php the_content(); ?>
Byt ut den mot denna:
<?php the_excerpt(); ?>
Och resten kommer att skötas av WordPress automatiskt. Men här kommer problemet hur ändrar man ordgränserna? För(Well) det måste du ändra en annan kodrad.
Från Utseende(Appearance) gå till Editor och öppna filen function.php och lägg till följande kodrad:
// Changing excerpt length
function new_excerpt_length($length) {
return 80;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Ändra bara värdet efter retur för att justera det efter dina behov.
I vissa fall ger WordPress inte automatiskt länken till hela inlägget under utdraget och i så fall måste du återigen lägga till följande kodrad till din function.php-fil:
function new_excerpt_more( $more ) {
return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '">' . __('Read More', 'your-text-domain') . '</a>';
}
add_filter( 'excerpt_more', 'new_excerpt_more' );
Det är det nu du enkelt kan visa utdraget på hemsidan för WordPress-bloggen(show the excerpt on the homepage of WordPress blog) . Och du kan välja vilken metod du ska använda men som du kan se är den andra metoden inte direkt lätt så föredrar den första.
Om du fortfarande har en fråga angående den här guiden, ställ dem gärna i kommentarsfältet så tar jag hand om resten.
Har du några andra sätt att lägga till utdraget till WordPress- bloggen? Jag skulle gärna höra om dem.
Related posts
Hur man flyttar WordPress-webbplats från en värd till en annan
Hur man installerar och ställer in WordPress på Microsoft Azure
Hur man kör blixtrande snabbt WordPress på Microsoft Azure
Hur man konfigurerar sekretess i WordPress och varför det är viktigt
Hur man installerar WordPress på Google Cloud Platform
Hur du skapar din egen Twitter-liknande webbplats med WordPress P2-tema
Hur man redigerar sidfoten i WordPress
WordPress Jetpack: Vad är det och är det värt att installera?
Hur man ökar prestanda i WordPress genom en databasrengöring
Hur man duplicerar en sida i WordPress
Hur man snabbar upp en WordPress-webbplats med .HTACCESS
9 måste ha plugins för nya WordPress-installationer
Hur man installerar en WordPress-testwebbplats på din dator
Squarespace vs WordPress: Vilken är den bättre webbplatsplattformen?
Det bästa bloggskrivformatet för att få fram dina poäng
Hur man använder Lumen5 för att förvandla ditt blogginlägg till en video
Hur man spårar trasiga länkar med Google Webmaster Tool
Hur man uppdaterar PHP i WordPress
Hur man säkerhetskopierar din WordPress-webbplats
Hur man lösenordsskyddar sidor på din WordPress-webbplats
