Vad är Lazy Loading? Aktivera eller inaktivera det i Chrome, Firefox, Edge
Även känd som on-demand-laddning, Lazy Loading är en teknik för att optimera onlineinnehåll. Denna teknik, istället för att ladda hela webbsidan och rendera den på en gång, laddar och visar en webbsida långsamt, i bitar. Den laddar objektet när det behövs. När du fortsätter att scrolla nedåt görs innehållet tillgängligt för din visning. För att vara exakt är det praxis att fördröja initialiseringen av resurser tills de faktiskt behövs för att förbättra prestanda och spara systemresurser. Det finns fördelar med Lazy Loading . Till exempel undviker den onödig kodexekvering.
WordPress , en av de bästa bloggplattformarna på webben, erbjuder en latladdningslösning som heter Infinite Scroll . Men om du öppnar en webbläsare med flera öppnade flikar öppnas inte innehållet på varje flik förrän du klickar på det. Om du tycker att det här beteendet är olämpligt, försök att inaktivera Lazy Loading .
Den här artikeln går igenom processen för att aktivera eller inaktivera Lazy Loading i webbläsarna Firefox , Chrome och Edge .
Vad är Lazy Laddar bilder
Till skillnad från den traditionella metoden, aktiverar vissa användare Lazy Loading i sina webbläsare. Det gör att en webbplats laddas snabbare, sparar bandbredd så att användarna upplever en verkligt oavbruten surfsession
Aktivera eller inaktivera Lazy Loading i webbläsaren Firefox
Innan vi går vidare, låt oss först ta reda på om Firefox stöder Lazy Loading eller inte. För att hitta detta, öppna flera flikar i Firefox samtidigt.
Stäng sedan webbläsaren och öppna den igen (återställer flikar från din tidigare session). Du kommer att märka att fliken i förgrunden börjar laddas. Om detta inträffar betyder det att Lazy Loading är aktiverat för Firefox . För att inaktivera den,
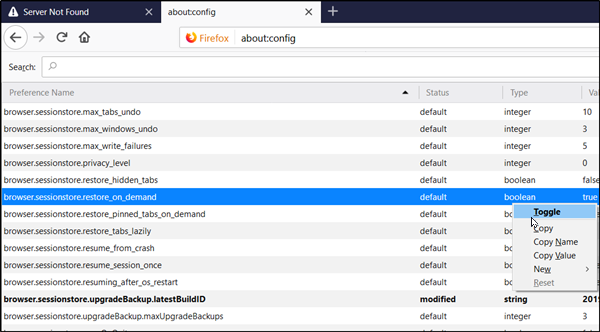
Öppna en ny flik, skriv about:config och tryck på Enter . När du tillfrågas med ett varningsmeddelande klickar du på " Jag accepterar risken (I accept the risk)" och går vidare.

Skriv nu browser.sessionstore.restore i sökfältet och tryck på Enter igen eller sök manuellt browser.sessionstore.restore_on_demand. När du ser den, högerklicka på den och välj "Växla"(‘Toggle’) för att inaktivera funktionen.
Starta om webbläsaren.
Inaktivera eller aktivera Lazy Loading i webbläsaren Chrome
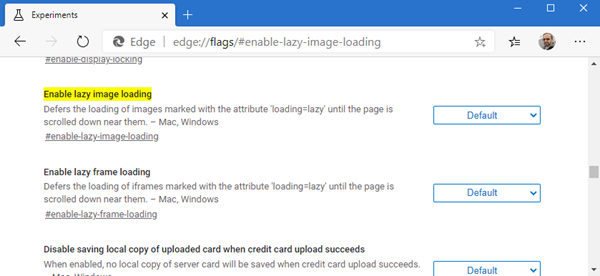
För att inaktivera Lazy Loading i Chrome måste du aktivera två flaggor i Chrome –
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
Vid aktivering kommer flaggorna att öppna flaggsidan med relevanta inställningar.

För att inaktivera dem, tryck på rullgardinsmenyn bredvid de beskrivna funktionerna och välj alternativet " Inaktiverat ". (Disabled)Till slut, starta om Google Chrome genom att stänga den manuellt eller tryck på knappen Starta(Relaunch) om för att starta om webbläsaren och tillåta ändringar att träda i kraft. På samma sätt(Likewise) byter du till " Aktiverad(Enabled) " för att aktivera Lazy Loading igen.
Inaktivera eller aktivera Lazy Loading i Edge - webbläsaren
För att inaktivera Lazy Loading i Chrome måste du aktivera två flaggor i Chrome –
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading

För att inaktivera dem, tryck på rullgardinsmenyn bredvid de beskrivna funktionerna och välj alternativet " Inaktiverat ". (Disabled)Till slut, starta om Google Chrome genom att stänga den manuellt eller tryck på knappen Starta(Relaunch) om för att starta om webbläsaren och tillåta ändringar att träda i kraft. På samma sätt(Likewise) byter du till " Aktiverad(Enabled) " för att aktivera Lazy Loading igen.
Föredrar du Lazy Loading eller inte?(Do you prefer Lazy Loading, or not?)
Related posts
Hur man synkroniserar flikar mellan Edge, Chrome och Firefox webbläsare
400 Bad Request, Cookie Too Large - Chrome, Edge, Firefox
Hur man ändrar standardteckensnittet i webbläsaren Chrome, Edge, Firefox
Stäng alla öppnade webbläsarflikar på en gång i Chrome, Edge eller Firefox
Är det säkert att spara lösenord i webbläsaren Chrome, Firefox eller Edge?
Hantera eller inaktivera webbläsartillägg och tillägg i Chrome, Firefox
Inaktivera, aktivera cookies i webbläsarna Chrome, Edge, Firefox, Opera
Hur man ändrar hemsida i Chrome, Firefox, Opera, Edge webbläsare
Visa alltid nedladdningsknappen i Chrome, Firefox och Edge
Hur man svartlistar eller blockerar webbplatser i webbläsare Chrome, Firefox, Edge
Windows Defender Application Guard Extension för Chrome och Firefox
Förhindra Firefox eller Chrome från att spara din kreditkortsinformation
Hur man ändrar användarnamn och profilbild i Edge, Chrome, Firefox
Hur man surfar i endast textläge i Chrome, Edge eller Firefox
Hur man inaktiverar geolokalisering i Firefox, Chrome och Edge
Tvinga länkar att öppna i bakgrundsfliken i Chrome, Edge, Firefox, Opera
Inaktivera eller aktivera Adobe Flash Player i Chrome, Edge, Firefox, Opera
Ta bort ALLA sparade lösenord på en gång i Chrome, Firefox, Edge
Hur man automatiskt rullar en webbsida ned eller upp i Chrome eller Firefox
Ändra standardsökmotor i Chrome, Firefox, Opera, IE
