Vad är ett typsnitt och vad är en typsnittsfamilj? -
Har du någonsin undrat vad typsnitt är? Vad sägs om teckensnittsfamiljer? Vill du veta mer om teckensnittsegenskaper, teckensnittsvikt och typsnittsstilar? I den här guiden svarar vi på alla dessa frågor (och fler) och definierar de olika små sakerna som tillsammans bildar ett typsnitt och en typsnittsfamilj. Låt oss börja:
Vad är ett typsnitt?
Per definition är ett teckensnitt en uppsättning tecken, vanligtvis bokstäver, siffror, skiljetecken och andra symboler. Teckensnitt kännetecknas av sin storlek, vikt och stil. Vissa teckensnitt är större än andra, vissa är fetare eller mer kursiv än andra.

Teckensnitt finns i olika former och storlekar
Alla dessa egenskaper gäller för de typsnitt vi använder idag, förutom att vi nu vanligtvis använder och ser typsnitt visas på skärmar av alla slag. Teckensnitt som används på datorer, i webbläsare, i kontorsapplikationer eller andra appar definieras fortfarande av samma egenskaper: storlek, vikt och stil.
Låt oss ta dessa tre huvudegenskaper en efter en och se vad som gör dem betydelsefulla. Alla har säkert hört talas om Arial -fonten, så vi använder det som exempel.
Vad är teckenstorlek?
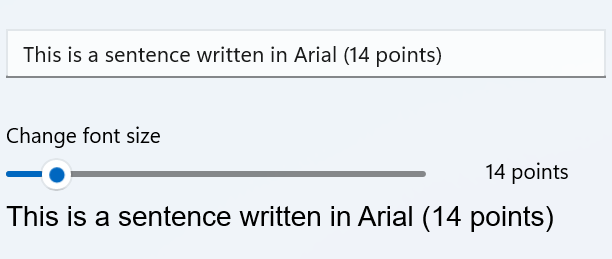
Teckenstorleken(Font) mäts vanligtvis i punkter som ofta motsvarar pixlar på datorskärmar och andra typer av skärmar. Till exempel betyder ett Arial-teckensnitt med 14 punkter att teckensnittet du använder heter Arial och att dess tecken (bokstäver, siffror och andra symboler) har en maximal storlek, eller höjd om du vill, på 14 punkter. En mening skriven i 14 punkter Arial ser ut så här:

Teckenstorleken mäts i poäng
Vad är teckensnittets vikt?
Teckensnitt kännetecknas också av vikt. Vikten av ett teckensnitt hänvisar till hur tjocka tecknen den innehåller är, eller mer exakt hur tjocka linjerna (strecken) på tecknen är. De vanliga typerna av teckensnittsvikt är regelbundna, fetstilta och lätta. Standardvikten är normal; ett teckensnitt med låg vikt betyder att dess tecken är tunnare än dess liknande standardtypsnitt eller vanliga teckensnitt. På samma sätt betyder ett fetstilt teckensnitt att tecknen är tjockare än den vanliga formen för det teckensnittet.
Ett teckensnitt kan också ha andra vikter, som ljusare, halvfet eller fetare. Ibland kan teckensnittets vikt anges i siffror; ett teckensnitt kan till exempel vara 100 ljus eller 600 fetstil. Den vanliga datoranvändaren kommer dock att hantera vanliga, vanliga teckensnittsvikter och fetstilta teckensnitt. Nedan kan du se ett exempel på ett Arial Bold -teckensnitt, tillsammans med det vanliga Arial . Det är tydligt vilken som är den djärva versionen.

Vikten är relaterad till slagtjocklek
Vad är en typsnittsstil?
Den tredje väsentliga egenskapen hos ett typsnitt är dess stil. Teckensnitt kan vara kursiv (eller sned), komprimerad (eller smal), komprimerad, utökad (eller utökad) och så vidare. Till exempel har tecknen från ett kursivt teckensnitt en distinkt vinkel från vertikal. Tecknen från ett komprimerat eller smalt teckensnitt har ett smalare avstånd än standardavståndet mellan dem, medan ett utökat eller utökat teckensnitt har ett större mellanrum mellan sina tecken. Här är ett exempel på typsnitt med olika stilar:

Text skriven med Arial Narrow och Arial Italic
Förutom de tre huvudaspekterna som definierar det (storlek, vikt och stil), kännetecknas ett teckensnitt också av andra saker som designen, metoden genom vilken deras karaktärer representeras (genom punkter eller genom att använda vektorer), eller deras orientering. Till exempel är de arabiska(Arabic) typsnitten designade för höger till vänster läsning istället för från vänster till höger, som de typsnitt som används av de flesta språk.
Vad är en teckensnittsfamilj?
En teckensnittsfamilj representerar en samling av alla teckensnitt som delar samma designegenskaper. Typsnitten som tillhör samma familj kan variera i storlek, vikt och stil, men delar samma väsentliga designegenskaper.
När folk till exempel tänker på Arial tänker de bara på ett specifikt teckensnitt, men det är faktiskt en hel teckensnittsfamilj som kännetecknas av samma raka linjer och bokstavsutseende. Tänk på det så här: en teckensnittsfamilj är summan av alla vikter och stilar för ett visst teckensnitt.
Teckensnitt som filer på din dator
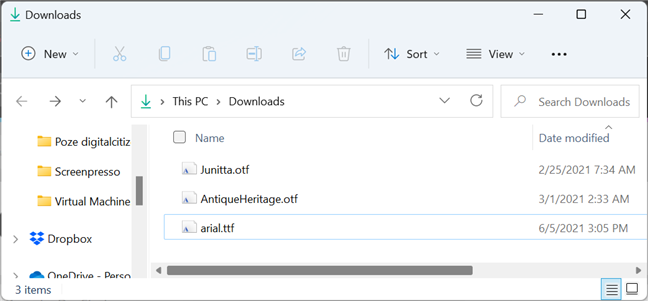
Teckensnitt lagras som filer på datorer som kör Windows och andra operativsystem. En teckensnittsfil innehåller detaljer om design, storlek, vikt och stil, såväl som tecken som ingår. Precis(Just) som körbara filer har filtillägget ".exe" i Windows , har typsnitt några specifika vanliga tillägg. De vanligaste tilläggen för typsnitt är TTF och OTF .

Filtillägg för teckensnittsfiler
TTF är en akronym för TrueType Fonts , ett teckensnittsformat skapat av Apple och licensierat fritt till Microsoft på 1980-talet. På grund av det är detta format nu det mest använda på Windows -datorer. Du kan hitta mer information om den här typen av teckensnittsfiler och lite historik om det, här: TrueType .
OTF kommer från OpenType Font . OpenType är också ett barn till Microsoft , men den här gången kom det till stånd med hjälp av Adobe istället för Apple . OpenType -teckensnitt används på Windows -datorer, såväl som webbplatser på internet.
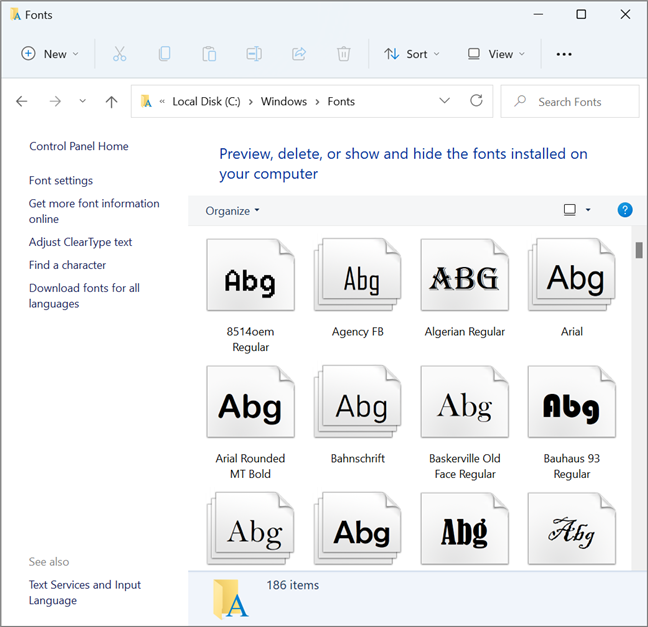
På Windows -datorer och -enheter lagras installerade teckensnitt på din systempartition - den som operativsystemet är installerat på - i undermappen Fonts i (Fonts )Windows - mappen. Om du laddar ner ett typsnitt kan du lagra det i vilken mapp du vill, men när du väl installerat det sparas en kopia av typsnittet i mappen vi nämnde.

Platsen för installerade teckensnitt i Windows
Om du vill ha mer information om hur du arbetar med teckensnitt på en dator som kör Windows , här är en artikel om hur du visar och installerar teckensnitt i Windows 11 och Windows 10(How to view and install fonts in Windows 11 and Windows 10) .
Om du vill hitta typsnitt på internet och ladda ner dem på din dator, här är de 10 bästa platserna där du kan ladda ner säkra gratis typsnitt(10 best locations where you can download safe free fonts) .
Svårt att läsa i låga upplösningar?
Att läsa teckensnitt i låg upplösning var ett problem med de första typsnitten som användes på datorskärmar. Istället för jämna linjer översattes den låga upplösningen till svårlästa tecken. TrueType-teckensnitt har infört en betydande förbättring med hjälp av en teknik som kallas antydning(hinting) . Senare lades kantutjämning(anti-aliasing) till och slutligen subpixelrendering . Microsoft implementerade det senare under namnet ClearType . ClearType kan slås på eller av i Windows(ClearType can be turned on or off in Windows) beroende på användarens preferenser.
Subpixel- rendering drar fördel av tekniken som används i LCD - skärmar. För varje pixel på en LCD -skärm finns det tre faktiska subpixlar för var och en av grundfärgerna (röd, grön, blå). Färgen vit erhålls genom att tända alla tre pixlarna med maximal intensitet. Subpixelrendering(Subpixel) visar olika information om varje färgsubpixel, med hänsyn till närliggande för att jämna ut kanterna.

Från vänster: ingen kantutjämning, subpixelrendering, kantutjämning, ClearType
Vissa människor stör sig på den här tekniken eftersom teckensnitten för dem framstår som färgade istället för svarta. Effekten förvärras om skärmens bakgrund inte är vit. Om du har det här problemet kan du stänga av den här funktionen i Windows .
En kort historik över typsnittet
Historiskt sett betydde ordet typsnitt, eller fount, en uppsättning olika tecken som antingen var snidade från trä eller formade från smält metall i en form. Det första typsnittet dök förmodligen upp när den första trycktekniken utvecklades. Det ägde rum i Östasien(East Asia) , någonstans under 206 f.Kr. - 220 e.Kr., när kineserna(Chinese) började använda träblockstryck på tyg och papper. På 1000-talet hade Östasien(East Asia) redan sett uppfinningen av rörlig trätyp (ett stycke för varje karaktär), och på 1200-talet hade Korea utvecklat rörlig metall. Kronologiskt(Chronologically) var nästa viktiga steg uppfinningen av mekaniskt rörligt tryck av Johannes Gutenberg iEuropa(Europe) , omkring 1450. Det var ögonblicket då Gutenberg anlitade en skrivare för att hjälpa honom att designa och skapa den första västvärldens typsnitt(World) . Enligt Wikipedia hade den 202 tecken och den användes för att trycka de första böckerna i Europa(Europe) . Inte långt efter det skapade Gutenberg ett andra typsnitt med 300 tecken, som han använde för att skapa den första tryckta bibeln(Bible) i världen. Den är känd som Gutenbergbibeln(Gutenberg Bible) , eller 42- radsbibeln(Bible) , Mazarinbibeln(Mazarin Bible) eller B42 . Oavsett vilket(Regardless) namn den bär, markerar den början på den tryckta bokens ålderEuropa(Europe) och i allmänhet i västvärlden(World) .

Typsnittet som används i Gutenbergbibeln(Gutenberg Bible)
Många olika typer av typsnitt utvecklades efteråt(were developed afterwards) , men "typsnittens uppkomst" var under 1900-talet när tryckeri blev en industri och industriella tryckmaskiner blev vanliga. Det var en tid med utbredd distribution av tryckta böcker och tidningar, och det var en period då många typsnitt skapades.
Slutligen, från och med sista delen av 1900-talet(the last part of the 20th century) , gick människor från att läsa på papper till att läsa på skärmar. På grund av internets frammarsch har det i allmänhet blivit allt mer populärt att läsa nyheter och hitta skriftlig information på datorer, surfplattor, smartphones och andra liknande enheter. Folk började ägna mycket mer uppmärksamhet åt hur typsnitt ser ut när de visas på skärmar, så fler designers än någonsin tidigare började skapa typsnitt. Så idag är det svårt att veta hur många olika typsnitt som finns - uppskattningar ligger i området 500 000 till 1 000 000.
Vilka typsnitt föredrar du?
Vi hoppas att vi i den här artikeln lyckades kasta lite ljus över vad typsnitt och typsnittsfamiljer är. Låt oss veta vilka typsnitt du föredrar att använda. Om du har några frågor om detta ämne eller om du vill att vi ska lägga till annan information till artikeln, tveka inte att skriva till oss i kommentarerna nedan.
Related posts
10 bästa platserna för att ladda ner säkra gratis typsnitt -
5 sätt att dubbelklicka med ett enda klick i Windows
Så här fäster du till Start-menyn i Windows 10: Den kompletta guiden -
7 saker du inte kan göra med aktivitetsfältet i Windows 11 -
Hur man gör Google till min sökmotor i Microsoft Edge -
Hur man använder specialtecken i Windows med teckenkarta
Hur man aktiverar det mörka läget i Microsoft Office (ändra teman och bakgrunder)
Hur man ändrar en mapps vymall i Windows 10:s filutforskare
Så här aktiverar du det mörka temat File Explorer i Windows 10
Hur man använder och anpassar Windows 11 snabbinställningar -
Hur man slår på och av mörkt läge i Microsoft Edge -
Hur man ställer in standardvyn/fliken för Windows 10 Task Manager
5 saker du inte kan göra med Windows 11 Start-menyn -
Hur man fäster valfri mapp till aktivitetsfältet i Windows, i 3 steg
Hur man tillfälligt stoppar Windows 10-meddelanden med Focus Assist (tysta timmar)
Hur man får Windows 10:s File Explorer att visa miniatyrer för alla mediefiler
Hur man anpassar kommandotolken (cmd) i Windows 10
Hur man kommer åt och återställer den gamla högerklicksmenyn i Windows 11
Hur man döljer appar från Windows 10 Start-menyn -
Hur man tar bort eller döljer menyfliksområdet från File Explorer i Windows 10
