Så här kontrollerar du din Internetanslutningshastighet med Google Chrome
Det finns ett antal tjänster som är tillgängliga gratis för att testa din internetanslutningshastighet(test your Internet connection speed) . Det finns webbplatser som drivs av HTML5 och tidigare drivs av Adobe Flash ; det finns fristående applikationer för olika plattformar samt webbläsartillägg som hjälper dig att uppnå samma resultat. En användare rekommenderas dock att hålla sig till en klient vars fler servrar penetreras över deras geografiska region för att få bästa resultat. Därför(Hence) rekommenderas olika tjänster som Fast by Netflix och Speed Test by Ookla att användas. Men webbläsare som Google Chrome , som drivs avChromium kommer med ett inbyggt API som kallas NetworkInformation API som hjälper dig att hitta relevant information om ditt nätverk.
Kontrollera Internetanslutningshastigheten(Check Internet Connection Speed) med Chrome
För att hitta din nätverksanslutningsstatistik med Google Chrome kommer vi att täcka två metoder-
- Med Chrome Dev Tools.
- Med Network Information API-exempel(Network Information API Sample) värd på GitHub .
1] Med Chrome Dev Tools(1] With Chrome Dev Tools)
Se(Make) till att du kör Google Chrome v65 eller senare. Välj menyknappen som betecknas med tre vertikala punkter i det övre högra hörnet av Google Chrome- fönstret. Och klicka sedan på Om.(About.)
När du har verifierat, börja med att navigera till valfri webbsida på Google Chrome och tryck på F12 - knappen på ditt tangentbord.
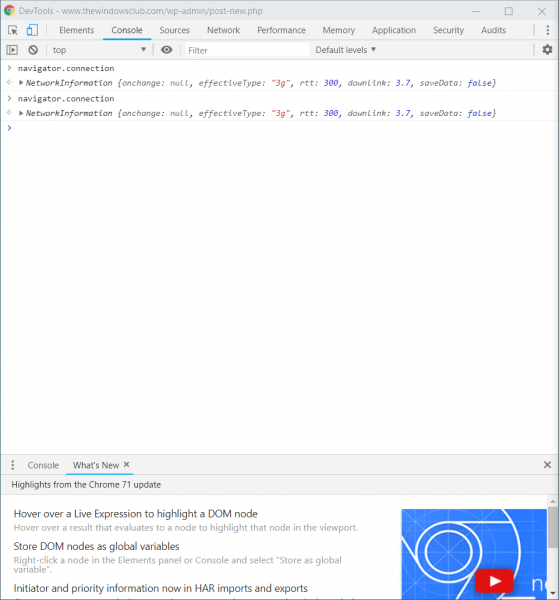
Under fliken som heter Console, skriv in följande och tryck på Retur-
navigator.anslutning

Du kommer att se utdata i samma konsolfönster som sh9wn i bilden ovan.
Här anger värdet på nedlänken (downlink ) den faktiska nedladdningshastigheten för din dator i Mbps.
Värden som rtt anger Ping, effektiv typ (effective type ) anger anslutningstypen baserat på nedladdningshastigheten som du har uppnått.
TIPS(TIP) : Du kan också testa din internethastighet med detta Google-verktyg(this Google tool) .
2] Med Network Information API-exempel på GitHub(2] With Network Information API Sample hosted on GitHub)
Utvecklarna för Chromium har varit värd för en sida på GitHub med ett exempel för nätverksinformations- (network information ) API.
Precis så fort du besöker länken här(here) kommer du att få samma resultat på en sida med Live Connection -utgång.

Således kan du nu kontrollera din anslutningshastighet utan att förlita dig på några tredjepartstjänster.
Om du är intresserad kan du också läsa vårt inlägg om webbplatser för gratis testning av HTML5 bandbredd som inte behöver Flash .
Gillar du den här nya metoden att testa din internetanslutningshastighet?(Do you like this new method of testing your Internet connection speed?)
Related posts
Videohastighetskontroll för Mozilla Firefox och Google Chrome
Hur man ställer in en proxyserver i Chrome, Firefox, Edge och Opera
Sätt Chrome och andra webbläsare i helskärm (Edge, Firefox och Opera)
Om InPrivate och Inkognito. Vad är privat surfning? Vilken webbläsare är bäst?
Gör InPrivate- eller Inkognito-genvägar för Firefox, Chrome, Edge, Opera eller Internet Explorer
Hur man skapar och tar bort profiler i webbläsaren Google Chrome
Exportera lösenord från Chrome, Firefox, Opera, Microsoft Edge och Internet Explorer
Så här aktiverar du det nya Material Design UI för webbläsaren Google Chrome
Google Chrome-nedladdningar fastnar till 100 %
Din profil kunde inte öppnas korrekt i Google Chrome
Åtgärda ERR_SSL_PROTOCOL_ERROR i Google Chrome
Hur man aktiverar eller inaktiverar flikrullningsknappar i Google Chrome
Bästa YouTube-tillägg för Google Chrome för att förbättra upplevelsen
Google Chrome svarar inte, starta om nu?
Hur man åtgärdar SSL-anslutningsfel i Google Chrome
Hur man förstör profil på webbläsarstängning i Google Chrome
Åtgärda ERR_QUIC_PROTOCOL_ERROR i Google Chrome
Google Chrome 64-bitars: Är det bättre än 32-bitarsversionen?
7 sätt på vilka webbläsare bör förbättra privat surfning (Inkognito, InPrivate, etc)
Hur du aktiverar och använder Commander-funktionen i Google Chrome
