Konvertera animerad WebP till GIF med dessa gratisprogram eller tjänster
I det här inlägget kommer vi att visa dig hur du konverterar animerad WebP till GIF(convert animated WebP to GIF) . Animerad WebP är mindre populär än animerad GIF och om du har någon animerad WebP som du vill dela som en GIF -bild kan det här inlägget vara till hjälp. Med några enkla steg kan du få utdata som GIF från animerad WebP- ingång.
Konvertera animerad WebP(Convert Animated WebP) till animerad GIF(Animated GIF)
Vi har inkluderat två gratisprogram och två gratis onlinetjänster för att konvertera animerad WebP till GIF:
- webp2gif
- Picosmos verktyg
- WebP till animerad GIF-omvandlare
- Convertio.
1] webp2gif

webp2gif är det enklaste alternativet i den här listan för animerad WebP till GIF- konvertering. Även om det är ett kommandoradsverktyg, behöver du inte köra något kommando för att konvertera WebP -bild till GIF . Den gör den delen automatiskt. En annan fantastisk funktion är att den kan batchkonvertera(batch convert) animerade WebP till GIF-bilder.
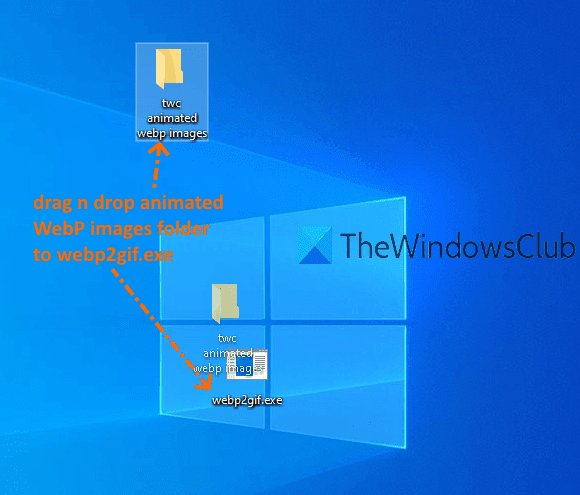
Ladda ner detta kommandoradsverktyg med den här länken(this link) . Nu, för batchanimerad WebP till GIF - konvertering, måste du lägga till dina animerade WebP- bilder i en mapp. Efter det, släpp och släpp den mappen på filen webp2gif.exe . Detta kommer att starta magin. Inom några sekunder kommer den att generera animerade GIF- bilder och lagra dem i samma mapp där dina WebP- bilder lagras.
För att konvertera en enda animerad WebP -bild, dra helt enkelt den bilden till samma webp2gif.exe-fil. Den kommer att generera den animerade GIF -filen på samma plats.
2] Picosmos-verktyg

Programvaran Picosmos Tools(Picosmos Tools) är en kombination av en bildredigerare(image editor) , batchbildkonverterare, bilddöpare, skärmdump(screen capture) och mer. Bland de olika verktygen finns ett separat Animation Gif Webp-verktyg(Animation Gif Webp tool) som är ganska bra. Det finns två intressanta alternativ i det verktyget. Det låter dig skapa en enda GIF(create a single GIF) -bild från flera animerade WebP-(multiple animated WebP) bilder. Du kan också ställa in storlek(set size) , ta bort ramar och lägga till bakgrundsfärg för den utgående GIF -bilden.
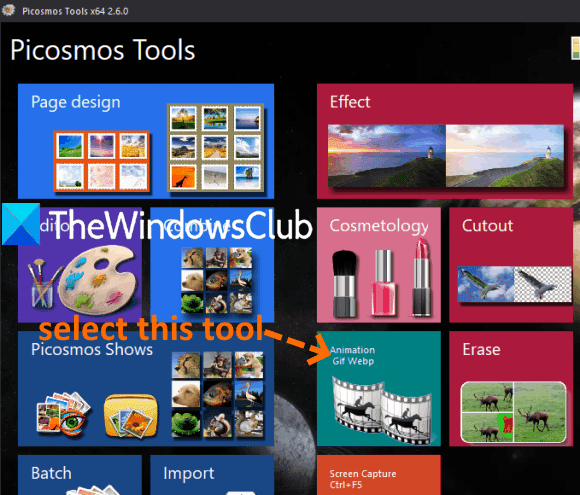
För att skapa GIF från animerade WebP- bilder, ladda ner den här programvaran med den här länken(this link) . Efter installationen, starta programvaran och huvudgränssnittet kommer att visas med alla tillgängliga verktyg. Klicka(Click) på alternativet Animation Gif Webp som markerats i bilden ovan.
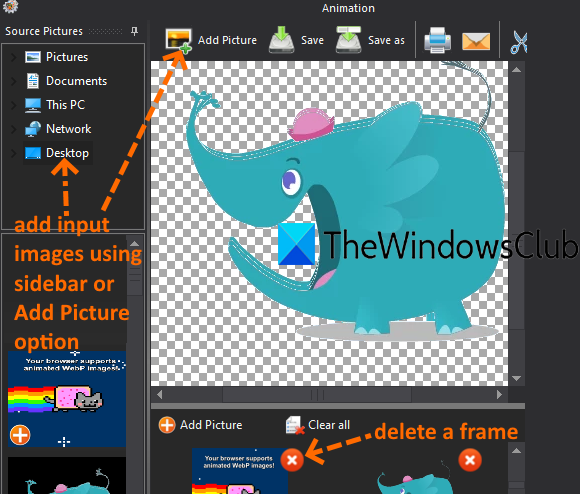
Därefter öppnas ett separat fönster. I det fönstret kan du använda det vänstra sidofältet(left sidebar) eller alternativet Lägg till bild(Add Picture) för att lägga till WebP- bilder. När bilderna läggs till är ramarna för dessa bilder synliga på den nedre delen av det fönstret. För varje ram finns det en kryssknapp(cross) som du kan använda för att ta bort just den ramen.

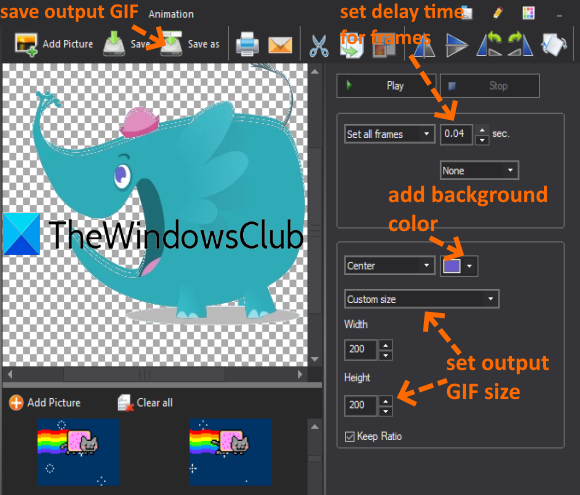
Den högra delen av fönstret hjälper till att spela upp/stoppa WebP -bild, ställa in storlek för utdata- GIF , lägga till fördröjningstid för ramar, ställa in bakgrundsfärgen, etc.

Ta dig tid att leka med alternativ och fortsätt sedan för att skapa resultatet. Använd knappen Spara som(Save as) för att skapa och lagra animerad GIF i valfri mapp på din dator.
3] WebP till animerad GIF-omvandlare

Detta online WebP till animerade GIF-konverteringsverktyg(WebP to animated GIF converter) är en del av Ezgif- tjänsten. Det låter dig förhandsgranska(preview) inmatad animerad WebP såväl som utmatning av animerad GIF . Dessutom kan du också använda andra tillgängliga verktyg för utmatning av GIF . Du kan till exempel komprimera GIF(compress GIF) , lägga till effekt till animerad GIF , ändra uppspelningshastighet, rotera GIF(rotate GIF) , etc. och sedan ladda ner den slutliga GIF -bilden.
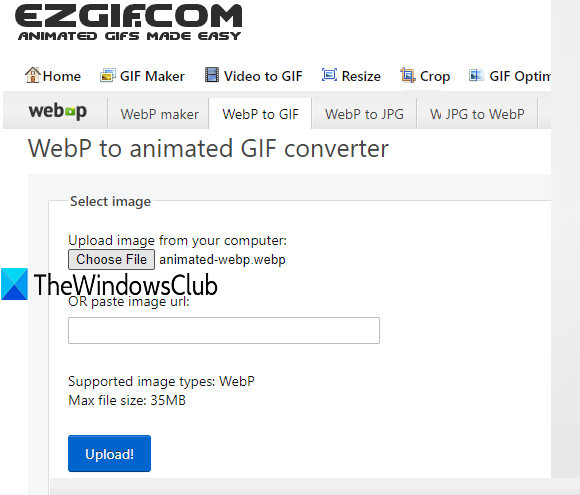
Du kan öppna sidan för detta verktyg med den här länken(this link) . Efter det kan du antingen lägga till en WebP -bild online eller trycka på knappen Välj fil(Choose File) för att lägga till en WebP -bild från skrivbordet. Den maximala storleken för att lägga till en indatabild är 35 MB . När filen läggs till, använd Upload!knapp. Verktyget börjar spela inmatningsfilen.
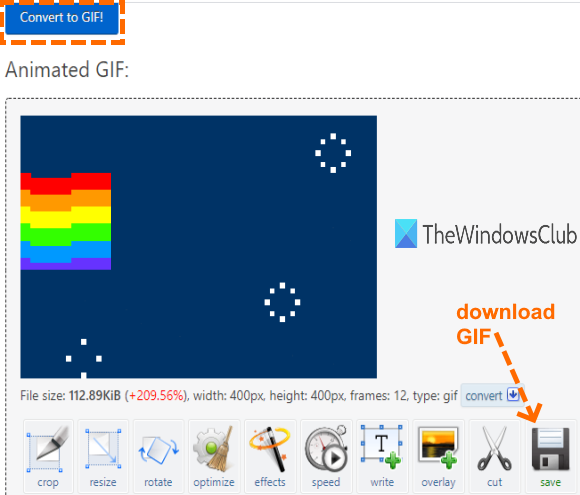
Tryck nu på Convert to GIF!knapp. Det kommer att generera utdata och även visa dess förhandsvisning. Slutligen kan du klicka på spara(save) -knappen för att ladda ner den animerade GIF -filen .

Du kan också läsa vårt inlägg om hur man skapar animerade WebP-bilder(create animated WebP images) .
4] Omvandling

Convertio -tjänsten kommer med en presentationskonverterare, bild, arkiv, video, e-bok, dokument och videokonverteringssida. Varje sida har flera konverteringsverktyg och animerade WebP till GIF- konverteringsverktyg finns också där. Den kostnadsfria planen för denna tjänst stöder 100 MB storlek för varje WebP -bild och låter dig konvertera 2 filer samtidigt(2 files concurrently) och maximalt 10 filer(10 files) på en dag.
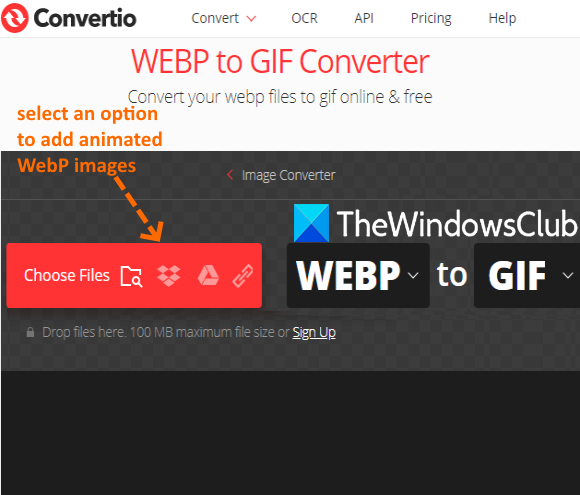
Klicka här(Click here) för att öppna dess WEBP to GIF Converter - sida. Det här verktyget stöder fyra sätt att lägga till animerade WebP- filer: WebP URL , Desktop , Google Drive och Dropbox . Använd ett alternativ för att ladda upp indatafilerna som visas i bilden ovan.
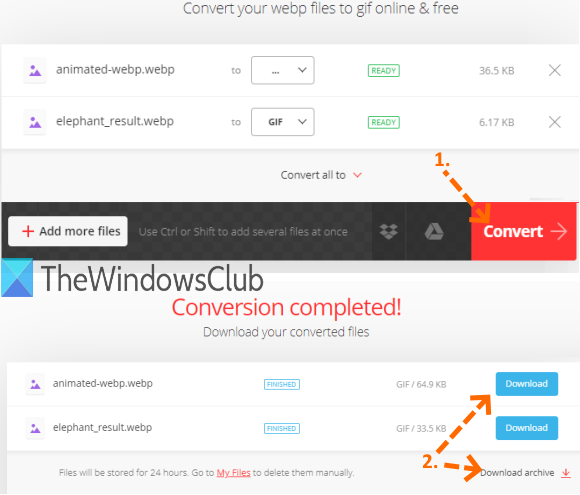
Efter det, tryck på knappen Konvertera . (Convert)När filer konverteras kan du använda alternativet Ladda ned arkiv(Download archive) för att spara alla bilder eller trycka på knappen Ladda ner(Download) som är tillgänglig för varje utdatafil.

Hoppas(Hope) dessa alternativ kommer till användning för att konvertera animerade WebP till GIF- bilder åt dig. Det snabbaste sättet att få GIF - bilder från WebP -bilder är definitivt att använda kommandoradsverktyget webp2gif.
Relaterad läsning:(Related reads:)
- Konvertera GIF till animerad PNG(Convert GIF to Animated PNG)
- Konvertera WebP till JPG(Convert WebP to JPG) .
Related posts
Gratis verktyg för att konvertera WebP till PNG online
Hur man konverterar WebP-bilder till PNG och JPG med WebP Converter
Hur man batchkonverterar HEIC till JPG med snabbmenyn i Windows 11/10
Batch Konvertera AI till PNG, JPG, GIF, BMP med dessa gratis onlineverktyg
Hur man redigerar WebP-bilder i Windows 11/10
Hur man skapar animerade WebP-bilder
AwesomeWallpaper låter dig visa bilder och video som skrivbordsunderlägg
Hur man hittar liknande bilder online med omvänd bildsökning
Batch Konvertera SVG till PNG med Inkscape med hjälp av en batchfil
Hur man skapar animerade GIF-filer från bilder med Photoshop CS6
Konvertera bilder mellan format via kommandoraden i Ubuntu
Optimera och minska bildstorleken med Radical Image Optimization Tool
Hur man konverterar WebP till JPG med gratis programvara eller onlineverktyg
Bästa gratis programvara för vektorgrafikdesign för Windows 11/10
Find.Same.Images.OK hittar alla dina dubbletter av bilder
Hur man extraherar ramar från animerade GIF-bilder
DuckLink Screen Capture: Fånga fönster, regioner, rullande sidor
Hur man konverterar WEBP-bilder till JPG, GIF eller PNG
Bästa programvaran för bildkompressor och optimering för Windows 10
Lägg till sökning på Google Bilder med snabbmenyn i Windows 11/10
