Hur man vänder text på en bana i Illustrator
Adobe Illustrator är ett fantastiskt grafiskt designprogram att använda när du vill skapa redigerbar vektorgrafik. En vektorgrafik(vector graphic) kan skalas upp utan att förlora några detaljer, så du kan göra en illustration, inklusive typografi, som kommer att se lika bra ut på en skylt som ett visitkort.
Föreställ dig(Imagine) att du skapar ett runt märke eller logotyp och du vill skriva text runt en cirkulär bana. Du kanske vill att texten längst ned i cirkeln ska vända till motsatt sida av banan, så att den är lätt att läsa. I den här självstudien i Illustrator kommer vi att lära dig hur du vänder text på en bana i Illustrator så att texten inte är upp och ner.

Hur man vänder text(Flip Type) på en bana(Path) i Illustrator
Oavsett om du använder Adobe Illustrator CC eller en tidigare version av Illustrator , är en bana helt enkelt en (eller flera!) raka eller böjda linjer. En bana kan vara öppen eller stängd, beroende på om ändpunkterna är sammanfogade.
Vi börjar med en enkel cirkeldesign. Vi skapar en cirkulär bana och sedan använder vi skrivverktyget för att skriva text längs den banan. Slutligen vänder vi en del av texten så att den visas med rätt sida upp längs botten av cirkeln.
- Välj Ellipsverktyget(Ellipse) .

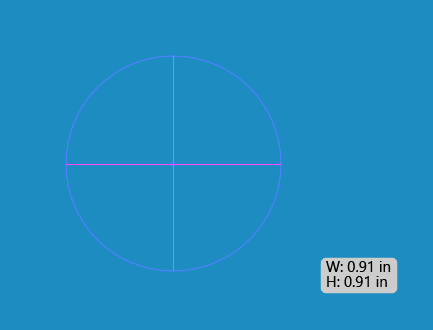
- Håll ned Skift-(Shift) tangenten och rita en cirkel på duken. Om du håller ned Skift-(Shift) tangenten tvingas ellipsen du skapar till en perfekt cirkel. Alla streck eller fyllningsfärger försvinner när du lägger till text.

- I den utfällbara menyn Typverktyg(Type Tool) väljer du verktyget Typ på en bana(Type on a Path Tool) .

- I menyn Fönster(Window ) väljer du Type > Paragraph > Center Centrera för att centrera texten du ska skriva. Windows - genvägen(Windows) för Paragraph -panelen är Ctrl + Alt + T . Mac - användare kan använda Alternativ(Option) + Kommando(Command) + T.

- Med verktyget Skriv på en bana(Type on a Path) fortfarande markerat klickar du på toppen av cirkeln du skapade i steg 2. Illustrator lägger till lorem ipsum- text parallellt med cirkelns baslinjebana.

- Välj teckensnitt och teckenstorlek på fliken Tecken på (Character)typpanelen(Type) eller visa teckenpanelen genom att välja Windows > Typ(Type) > Tecken(Character) .

- Skriv(Enter) in texten du vill ha högst upp i cirkeln.

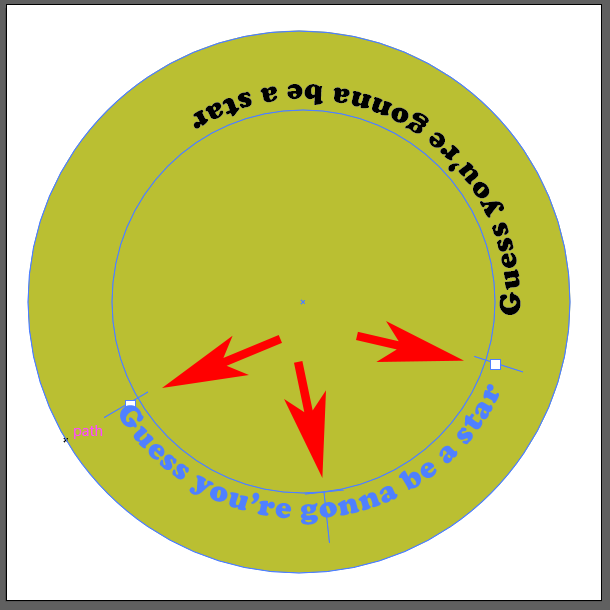
- Du kommer att se tre handtag (även kallade justeringsparenteser) nära texten: ett till vänster, ett i mitten och ett till höger. Använd dessa handtag för att rotera texten runt cirkeln tills den är precis där du vill ha den.

- Därefter kopierar vi det vi har hittills och duplicerar det. Använd direktmarkeringsverktyget(Direct Selection) i verktygsfältet, välj cirkeln och välj sedan Redigera(Edit) > Kopiera(Copy) eller använd kortkommandot Ctrl + C .

- Klistra sedan in det vi kopierade framför det som redan finns på ritytan. Gör det genom att välja Redigera(Edit) > Klistra in framför(Paste in Front) . Beroende på vilket typsnitt du använde kanske du märker att texten ser något mörkare ut eftersom det nu finns två staplade kopior av den på textbanan. Ett enklare sätt att bekräfta att du har två kopior av texten är att titta i panelen Lager . (Layers)Du bör se två poster för din text. Om du vill kan du byta namn på en för att ange att det är kopian framför.

- Stäng av synligheten för det nedre lagret på panelen Lager .(Layers)

- Välj textverktyget(Type Tool) , markera texten på banan och skriv den nya texten – texten som du flyttar till botten av cirkelbanan.

- Nu kommer den roliga delen. Öppna dialogrutan Sökvägsalternativ genom att välja Typ (Path Options)>(Type ) Skriv på en sökväg(Type on a Path) > Alternativ(Type on a Path Options) för att skriva på en sökväg . För texteffekten väljer du Regnbåge(Rainbow) och i rullgardinsmenyn Justera till(Align to Path) sökväg väljer du Ascender(Ascender) . Markera också rutan Vänd(Flip) och välj OK - knappen. ( Markera rutan Förhandsgranska(Preview) för att få ett avancerat utseende.)

Obs:(Note:) För alternativen Justera(Align) till sökväg(Path) , om du väljer Baslinje(Baseline) placeras texten direkt på banan. Ascender placerar texten på utsidan av cirkeln. Descender kommer att lokalisera texten på insidan av cirkeln. Slutligen kommer Center att placera texten precis i mitten av banan.
- Klicka(Click) var som helst utanför texten för att avmarkera den, och använd återigen handtagen för att justera avståndet och flytta texten längs banan till botten av cirkeln.

- Aktivera sedan synligheten för det översta lagret av text igen.

Det är så du lägger till och vänder text på en bana i Adobe Illustrator .

Infoga en symbol i din design
Ett enkelt sätt att lägga till ett extra element eller två till en design i Adobe Illustrator är att infoga något från symbolpanelen(Symbols) . Följ stegen nedan för att lägga till en symbol till din design.
- Visa(View) symbolpanelen genom att välja Fönster(Window) > Symboler (Symbols).(Symbols)

- Använd rullgardinsmenyn Symbols Library(Symbols Library) för att se en lista över alla bibliotek som är installerade på din dator. Välj en(Select one) av dem för att starta en panel där du kan använda navigeringspilarna för att bläddra igenom varje symbolbibliotek(Symbols) .

- När du hittar en symbol du vill använda, dra och släpp den i din design.
- Använd markeringsverktyget(Selection Tool) för att ändra storlek på symbolen så att den passar din design.

Adobe -appar har alla möjliga dolda funktioner som symboler(Symbols) som du bara kan dra nytta av om du vet att de finns där. Vi har handledningar om hur man uppnår många effekter i Adobe Photoshop , som hur man lägger till en ram till bilder, former och text(how to add a border to images, shapes, and text) eller använder masker för att dölja lager(use masks to hide layers) , eller till och med hur man gör ett ansiktsbyte(how to do a face swap) .
Och om du börjar använda Adobe Indesign , vill du kolla in våra handledningar om hur du länkar textrutor(how to link text boxes) eller flyter text runt en bild(flow text around an image) .
Related posts
Hur man skickar ett anonymt textmeddelande som inte kan spåras tillbaka till dig
Hur man öppnar riktigt stora text- och CSV-filer
Hur man formaterar text i Discord: Teckensnitt, fetstil, kursiv, genomstruken och mer
Hur man söker efter text i flera PDF-filer samtidigt
Hur man döljer textmeddelanden på iPhone (Stäng av förhandsvisning)
Hur man laddar ner Twitch-videor
4 sätt att konvertera YouTube-video till text eller transkription
Kan du ändra ditt Twitch-namn? Ja, men var försiktig
Hur man laddar ner och installerar Peacock på Firestick
Hur man hittar födelsedagar på Facebook
Hur man hittar minnen på Facebook
Hur man gör en trådbunden skrivare trådlös på 6 olika sätt
Så här aktiverar eller inaktiverar du Caps Lock på Chromebook
Hur man blir av med Yahoo Search i Chrome
Hur man öppnar en fil utan förlängning
4 sätt att hitta de bästa internetalternativen (ISP) i ditt område
Så här delar du skärmen på en Chromebook
Hur man tar en skärmdump på Steam
Hur man upptäcker dator- och e-postövervaknings- eller spionprogram
Hur man delar upp ett klipp i Adobe Premiere Pro
