Hur man simulerar en långsam internetanslutning för testning
Min hemsida laddas blixtsnabbt på min hemdator, men det beror förmodligen på att jag har Verizon FIOS med en 100/100 internetplan(Internet) . Även om jag försöker använda min mobiltelefon så laddas sajten fortfarande exceptionellt snabbt eftersom jag har allt från fyra till fem streck med 4G LTE- hastighet.
Tyvärr, när jag kontrollerar laddningstiden för min webbplats i Google Analytics , är det inte 1 eller 2 sekunder som det tar för sidan att ladda för mig, utan betydligt högre värden som 5 eller 7 eller 10 sekunder! Uppenbarligen är det förmodligen väldigt få som surfar på min sida med en ultrahöghastighetsbredbandsanslutning.
Eftersom jag inte fick en tydlig bild av den faktiska laddningstiden för min webbplats, ville jag simulera en långsam anslutning på min dator för att se vilka komponenter som tog mest tid att ladda. Om du tittar på nätet hittar du många webbplatser som föreslår proxyservrar och andra snygga felsökningsverktyg, av vilka några kräver betalning.
Det finns dock en lösning på detta problem som är helt gratis och mycket enklare att använda. Om du redan har Google Chrome installerat på din dator har du redan allt du behöver för att simulera en långsammare nätverksanslutning.
I den här artikeln kommer jag att visa dig hur du använder Chrome för att strypa din nätverksanslutning till vilken hastighet du vill.
Simulera långsam anslutning(Simulate Slow Connection) med Chrome
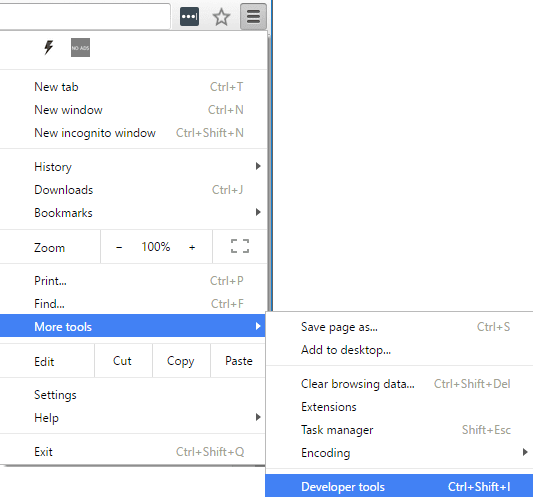
Fortsätt och installera Chrome om du inte redan har det installerat på ditt system. När du har gjort det, öppna en ny flik och tryck sedan på CTRL + SHIFT + I för att öppna fönstret för utvecklarverktyg eller klicka på hamburgerikonen, sedan på Fler verktyg(More tools) och sedan på Utvecklarverktyg(Developer tools) .

Detta kommer att ta upp fönstret Utvecklarverktyg(Developer Tools) , som förmodligen kommer att dockas på höger sida av skärmen. Jag föredrar att den är dockad längst ned på skärmen, eftersom du kan se mer data. För att göra detta, klicka på de tre vertikala prickarna och klicka sedan på mitten av dockningspositionen.

Gå nu vidare och klicka på fliken Nätverk . (Network)Till höger bör du se en etikett som heter No Throttling .

Om du klickar på det får du en rullgardinslista med förkonfigurerade hastigheter som du kan använda för att simulera en långsam anslutning.

Valen sträcker sig från Offline till WiFi och siffrorna visas som Latency , Download , Upload . Den långsammaste är GPRS följt av Vanligt 2G, sedan Bra 2G, sedan Vanligt 3G, Bra 3G, Vanligt 4G, DSL och sedan WiFi . Välj ett(Pick one) av alternativen och ladda sedan om sidan du är på eller skriv in en annan URL i adressfältet. Se bara(Just) till att du är på samma flik där utvecklarverktygen visas. Strypningen fungerar bara för den flik du har den aktiverad för.
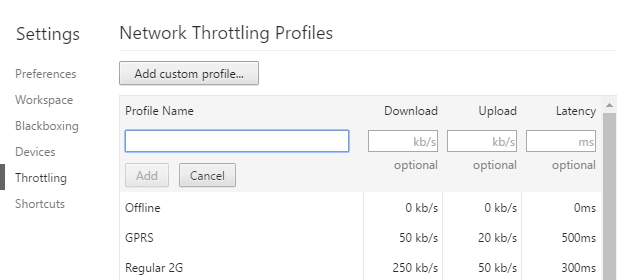
Om du vill använda dina egna specifika värden kan du klicka på knappen Lägg till under (Add)Anpassad(Custom) . Klicka på knappen Lägg till anpassad profil(Add Custom Profile) för att lägga till en ny profil.

När du använder GPRS tog det hela 16 sekunder för www.google.com att ladda! Sammantaget är detta ett bra verktyg som är inbyggt direkt i Chrome som du kan använda för att testa din webbplats laddningstid på långsammare anslutningar. Om du har några frågor, kommentera gärna. Njut av!
Related posts
Beroende på Internet och sociala nätverkssajter
Peer to Peer-nätverk (P2P) och fildelning förklaras
Så här använder du Xbox Networking i Windows 10 för att kontrollera din anslutning till Xbox Live
Kan du ansluta till trådlös router, men inte till internet?
Behöver du ett modem och en router för internet med en ny internetleverantör?
Så här åtgärdar du "Du har inte behörighet att skicka till den här mottagaren"
8 enkla sätt att felsöka nätverksanslutning
Vad är NAT, hur fungerar det och varför används det?
Cisco Packet Tracer Networking Simulation Tool och dess kostnadsfria alternativ
Nätverksadaptern fungerar inte? 12 saker att prova
8 enkla Raspberry Pi-projekt för nybörjare
Hur man styr en Windows-dator med Remote Desktop för Mac
Bokrecension - Nätverk i första hand
5 sätt att säkra ditt wifi
Hur man hittar den bästa Wi-Fi-kanalen på Windows, Mac och Linux
HDG förklarar: Vad är en datorport och vad används de till?
Tvinga Windows 7 att använda trådbunden anslutning över trådlöst
Hur man vitlistar specifika enheter i ditt hemnätverk för att stoppa hackare
Hur Firefoxs förbättrade spårningsskydd hindrar webbplatser från att spionera på dig
Vad är molnet och hur du får ut det mesta av det
