Hur man öppnar en HTML-fil i Google Chrome
Att förstå HTML -kod och hur man arbetar med den kan räcka långt. Du kan använda det i ditt dagliga arbete, som att skapa HTML-signaturer(creating HTML signatures) för att göra din e-postkommunikation mer professionell. Ett annat ovanligt men praktiskt sätt att använda HTML är att spara webbsidor i Word-dokument(saving web pages to Word documents) .
Det kan dock vara lite förvirrande om du aldrig har arbetat med en HTML -fil tidigare. Låt oss börja från början med att lära oss vad dessa filer är, samt hur man öppnar och visar en HTML -fil i Chrome .

Vad är en HTML-fil?(What’s An HTML File?)
HTML står för Hypertext Markup Language och är ett webbaserat skriptspråk. Dess huvudsakliga syfte är att skapa och strukturera webbsidor. Filer med tillägget HTML (eller HTM ) innehåller bara text och referenser till andra filer, som bilder eller video.
Det finns många olika program som du kan använda för att skapa och redigera en HTML -fil. Du kan dock använda vilken enkel textredigerare som helst för att öppna och läsa den som text. När du vill se hur webbsidan ser ut måste du köra denna HTML -fil med en webbläsare.
Google Chrome känner igen HTML och du kan använda den för att öppna vilken fil som helst med filtillägget ".html".
Hur man öppnar en HTML-fil i Chrome (How To Open An HTML File In Chrome )
Det finns mer än ett sätt att öppna en HTML -fil i Chrome .
Använd kommandot Öppna med(Use The Open With Command)

- Hitta HTML -filen du vill visa, högerklicka på den och välj Öppna med(Open with) från menyn. Du kommer att se en fullständig lista över appar som du kan använda för att köra din fil. Din standardwebbläsare kommer att vara överst på listan.
- Välj Google Chrome(Select Google Chrome) från listan och visa din fil i webbläsaren.
- Om Google Chrome är inställt som din standardwebbläsare behöver du bara dubbelklicka på HTML -filen så öppnas den automatiskt i Chrome . Om du provade detta och upptäckte att din dator inte känner igen din fil, kommer systemet att be dig att använda en av de redan installerade apparna för att öppna filen eller söka på internet efter tillägget. Välj Öppna med redan installerade program(Open using already installed applications) . Försök sedan att välja Google Chrome från listan igen.

- För att vara säker på att du har öppnat rätt HTML -fil, kontrollera adressfältet i Chrome när den visar sidan. Det bör matcha platsen för din fil på din dator.
Öppna HTML-fil från Chrome(Open HTML File From Within Chrome)

Om du redan kör din webbläsare kan du öppna en HTML -fil i Chrome utan att först behöva hitta den på din dator.
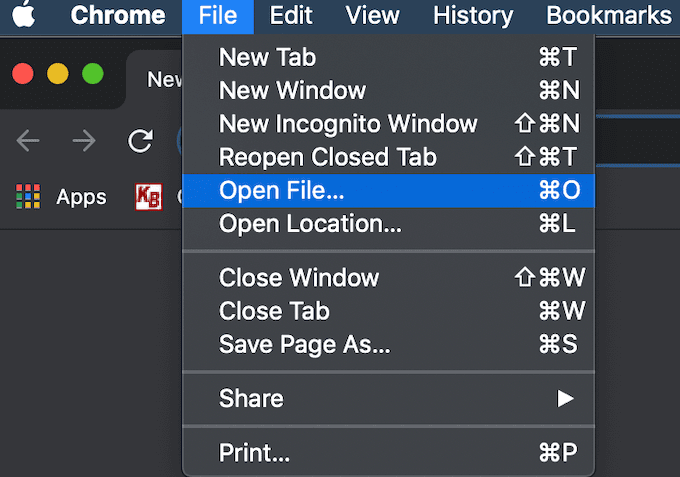
- Välj Arkiv(File) från menyfliksområdet(Chrome) för Chrome . Välj sedan Öppna fil(Open File) .
- Navigera(Navigate) till din HTML -filplats, markera dokumentet och klicka på Öppna(Open) .
- Du kommer att se din fil öppnad på en ny flik.

Du kan också använda ett kortkommando för att öppna en fil i Chrome . Öppna en ny flik i Chrome och tryck sedan på Ctrl (Windows) eller Cmd (Mac) + O . Det kommer att visa samma Öppna fil(Open File) -meny. Hitta din HTML -fil och öppna den.
Om genvägen inte fungerade kan det bero på att din webbläsare har en annan uppsättning snabbtangenter för det här kommandot. Du kan alltid kontrollera det i din webbläsarinställningar. Det finns många olika funktioner som du kan använda med hjälptangentbordsgenvägarna i Google Chrome . Du kan lära dig att växla mellan flikar , skapa händelser i Google Kalender(create Google Calendar events) och till och med slå på och av inkognitoläget snabbare(switch Incognito Mode on and off quicker) med rätt genvägar.
Dra och släpp din fil i Chrome(Drag & Drop Your File In Chrome)

Du kan också bara dra och släppa HTML -filen direkt till en ny flik. Chrome öppnar sedan sidan automatiskt.
Hur man visar käll-HTML(How To View Source HTML)
Om du behöver göra lite mer än att bara se sidan utan också se HTML -källkoden, låter Chrome dig göra det också.

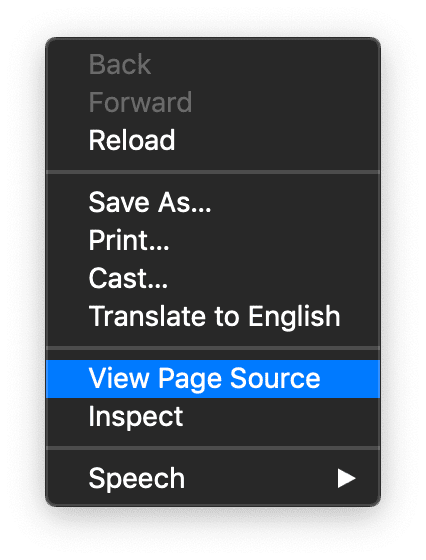
Det finns några olika sätt att göra det på. Det mest grundläggande är att öppna din HTML -fil på en ny flik i Chrome . Högerklicka sedan på den och välj Visa sidkälla(View Page Source) från menyn.

Om du funderar på att använda ett mer interaktivt verktyg och vill se hur ändringarna du gör påverkar webbsidan direkt, kan du använda utvecklarverktyget i Chrome .
För att göra det, öppna HTML -filen på en ny flik. Klicka sedan på ikonen med tre vertikala prickar(three vertical dots) i det övre högra hörnet av fönstret. I rullgardinsmenyn väljer du Fler verktyg(More Tools) > Utvecklarverktyg(Developer Tools) .

På höger sida av skärmen går du till fliken Element(Elements ) för att se den detaljerade källkoden för din webbsida.
Hur man öppnar en HTML-fil från din smartphone(How To Open An HTML File From Your Smartphone)
Om du använder din smartphone kan du också använda olika metoder för att öppna en HTML -fil i Chrome .
Använd menyn Öppna med(Use The Open With Menu)

Leta reda på HTML -filen du vill öppna på din telefon och klicka på den. Det kommer att ta upp menyn Öppna med(Open with) , där du kan välja från listan över appar som du kan använda för att visa webbsidan. Välj Chrome(Select Chrome) för att öppna filen.
Öppna en HTML-fil från SD-lagring(Open An HTML File From SD Storage)

Starta webbläsaren Chrome på din telefon och öppna en ny flik. Skriv file:///sdcard/ i adressfältet, vilket öppnar ditt SD-minne. Därifrån navigerar du till filen du vill öppna och trycker på för att visa den.
Lär dig att förstå HTML (Learn To Understand HTML )
Att lära sig små knep och förstå HTML bättre kan ge dig mer frihet när du arbetar med både kod och text. Ett bra exempel är att lära sig hur man bäddar in HTML i ett Google-dokument(how to embed HTML into a Google document) , bland annat.
Arbetar du någonsin med HTML- filer? Tycker du att det är svårt? Dela dina erfarenheter med oss i kommentarerna nedan.
Related posts
Hur man blockerar webbplatser på Google Chrome
Ändra plats för nedladdningsmapp i Google Chrome
Så här fixar du "err_address_unreachable" i Google Chrome
Lägg till bokmärkesverktygsfältsknapp i Google Chrome
Vad är säker DNS och hur man aktiverar det i Google Chrome?
Hur du aktiverar och använder Commander-funktionen i Google Chrome
Google Chrome öppnas automatiskt när datorn startar
Google Chrome rensar inte webbhistorik och data
Bästa YouTube-tillägg för Google Chrome för att förbättra upplevelsen
Åtgärda nedladdningsfel för proxyskript i Google Chrome
Hur man skapar och tar bort profiler i webbläsaren Google Chrome
Hur du aktiverar och inaktiverar fönsternamn i Google Chrome
Google Chrome problem och problem med Windows 10
Åtgärda ERR_CACHE_MISS-felmeddelandet i Google Chrome
Google Chrome väntar på cache - vad gör jag!?
Google Chrome svarar inte, starta om nu?
Google Chrome vs Firefox Quantum för Windows PC
Åtgärda ERR_SPDY_PROTOCOL_ERROR-felet i Google Chrome
ERR_NAME_NOT_RESOLVED, felkod 105 i Google Chrome
Så här inaktiverar du automatisk inloggningsfunktion i Google Chrome
