Hur man bäddar in ett Excel-ark på din webbplats
När det gäller att spara tid har alla sitt sätt att utföra uppgifter. Ta exemplet med våra sociala liv, vi delar saker på alla plattformar – antingen genom länkar eller genom att bädda in inlägg. Att bädda in inlägg sparar inte bara vår tid utan gör också att våra bloggar ser bra ut. Men när det gäller att dela filer tenderar vi alltid att dela länkarna. Varför? När vi också kan bädda in filerna, varför dela länkar då? Vi har redan sett hur man bäddar in ett Word-dokument på en webbplats(embed a Word document on a website) . I den här artikeln kommer vi att lära oss hur du bäddar in Excel-ark på din webbplats(embed Excel Sheets on your website) .
För att bädda in ett kalkylblad behöver du ett aktivt konto på OneDrive och dokumentet du behöver bädda in. När du öppnar ett dokument som finns på OneDrive , använder det webbversionerna(Web) av programmet du använder på systemet för att öppna det.
Bädda in Excel-ark på din webbplats
Innan du börjar, se bara till att du inte har lagt till någon viktig och privat information i filen innan du bäddar in den.
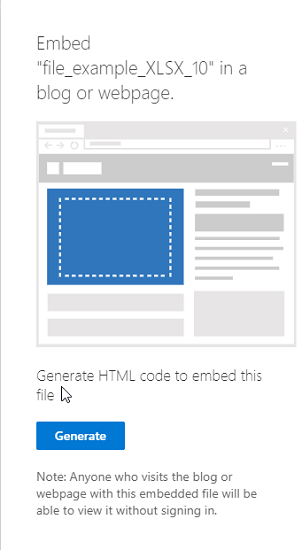
Logga(Log) in på ditt OneDrive-konto och ladda upp arket på det. Det är att föredra att du behåller filen i .xlsx-format.



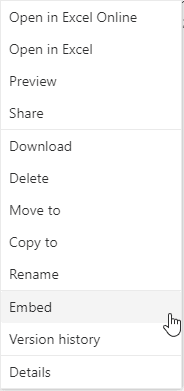
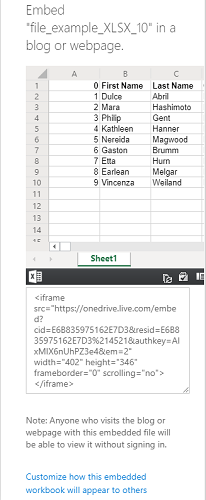
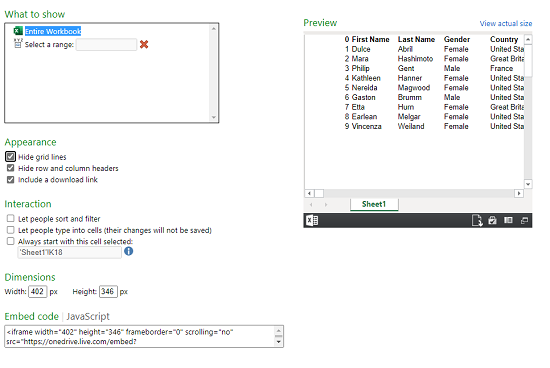
När du kopierar inbäddningskoden, under den hittar du också ett alternativ som " Anpassa hur den här inbäddade arbetsboken kommer att visas(Customize how this embedded workbook will appear) ". Klicka(Click) på den så kommer du att upptäcka några nya inställningar för hur widgeten på ditt ark ska se ut. Alternativen kommer att omfatta:
- Vad ska man visa
- Utseende
- Samspel
- Mått
- Bädda in kod | JavaScript

1] Vad du ska visa
I det här alternativet kan du antingen välja hela arbetsboken som ska visas eller välja intervallet av rader och kolumner i widgeten.
2] Utseende
Du kan ändra utseendet på det inbäddade arket med alternativen som " Göm rutnätslinjer(Hide grid lines) ", " Dölj rad- och kolumnrubriker(Hide row and column headers) " och " Inkludera en nedladdningslänk(Include a download link) ".
3] Interaktion
Här kan du välja om du vill låta personer dort och filtrera data. Låt folk skriva in i celler, men data kommer inte att sparas. Börja alltid med denna cell markerad.
4] Mått
Du kan välja vad som ska vara bredden och höjden på widgetfönstret i pixlar.
5] Bädda in kod | JavaScript
Du kommer att få två typer av koder här, du kan välja antingen från inbäddningskod eller JavaScript . Om du driver webbplatsen på egen hand och vet hur JavaScript fungerar kan du välja en av dem.
Den inbäddade filen kommer att visas som en liten widget på webbsidan. En tittare kan ladda ner den, redigera den och justera enligt hans/hennes val. Ändringarna som görs av en tittare kommer att vara tillfälliga och kommer inte att sparas. Här är exemplet på hur ett inbäddat ark kommer att se ut:
När kalkylarket har bäddats in och webbplatsen är aktiv, kommer dokumentet att visas som en widget på webbsidan.
Läs nästa:(Read next: ) Hur man bäddar in en PowerPoint-presentation på en webbplats(embed a PowerPoint presentation on a Website) .
Related posts
Microsoft Excel öppnar ett tomt ark istället för filen
Hur man använder Percentile.Exc-funktionen i Excel
Hur man använder funktionen NETWORKDAYS i Excel
Hur man räknar antalet Ja eller Nej-poster i Excel
Excel, Word eller PowerPoint kunde inte starta förra gången
Microsoft Excel orsakar hög CPU-användning när den körs på Windows 10
Hur man infogar och beräknar formler och funktioner i Excel
Hur man infogar ett dynamiskt diagram i Excel-kalkylblad
Hur man låser celler i Excel-formel för att skydda dem
Hur man använder funktionen DCOUNT och DCOUNTA i Excel
Hur man använder INT- och LCM-funktioner i Excel
Hur man använder HLOOKUP-funktionen i Microsoft Excel
Hur man använder MID- och MIDB-funktionen i Microsoft Excel
Hur man sammanfogar och tar bort celler i Excel
Hur man ändrar standardfilformat för att spara i Word, Excel, PowerPoint
Hur man delar upp en kolumn i flera kolumner i Excel
Hur man stoppar eller stänger av arbetsboksdelning i Excel
Hur man använder DISC-funktionen i Excel
Hur man skapar och använder formulärkontroller i Excel
Hur man räknar dubbletter av värden i en kolumn i Excel
