Hur man använder HTML-signaturer i Gmail, Hotmail, Yahoo
Om du använder en webbaserad e-postklient som Gmail eller Yahoo har du förmodligen lärt dig att ingen av tjänsterna stöder HTML - signaturer. I Gmail och Yahoo kan du skapa RTF-signaturer med bilder etc, men du kan inte börja skriva HTML -kod direkt i signaturrutan.
För de flesta räcker standardinställningarna för signatur, men för riktigt unika och professionella signaturer är HTML rätt(HTML) väg att gå. Med HTML kan du skapa snygga layouter, lägga till ikoner för sociala nätverksprofiler och mer. Om du tror att du behöver känna till HTML för att skapa en HTML- signatur, skulle du ha fel.
Det finns många webbplatser där ute, flera som jag kommer att nämna i den här artikeln som låter dig skapa din egen HTML- signatur eller ladda ner en från hundratals mallar gratis eller för en liten avgift.
Du kommer också att märka att jag inte nämnde Outlook.com och det beror på att det är den enda webbklienten som låter dig skapa HTML -signaturer. Allt(All) du behöver göra är att kopiera din HTML -kod och klistra in den direkt i deras signaturruta, vilket jag kommer att förklara nedan. Låt oss börja med Gmail .
Gmail HTML-signatur
I Gmail finns det två sätt att lägga till HTML- signaturer i dina e-postmeddelanden. För det första, om du vill att det ska läggas till i varje e-postmeddelande du skickar, är det bästa alternativet att använda signaturrutan under Inställningar(Settings) – Allmänt(General) .
Längst upp till höger på Gmail -skärmen klickar du på kugghjulsikonen och klickar sedan på Inställningar(Settings) .

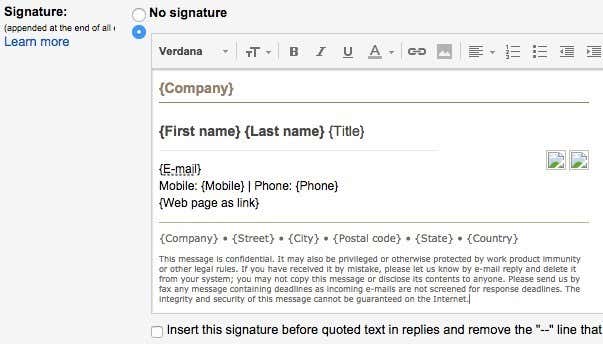
Du kommer automatiskt till fliken Allmänt(General) där du måste scrolla i stort sett hela vägen ner innan du ser signaturrutan.

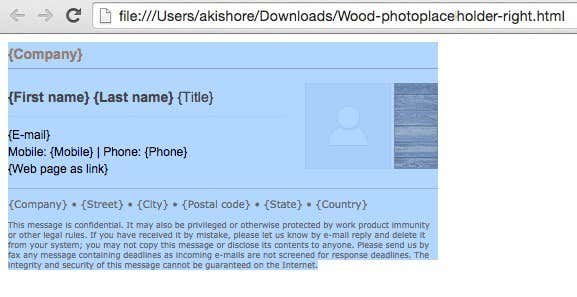
Även om du inte kan skriva HTML -kod i den här rutan, kan du kopiera och klistra in den! Den här enkla lilla lösningen fungerar alldeles utmärkt. Rulla(Scroll) ned till avsnittet Hitta eller skapa HTML-signaturer(Find or Create HTML signatures) för att få en HTML- signatur du gillar. Om det finns några bilder i HTML- signaturen måste du se till att de finns online och att du ändrar länkadressen(URL) i HTML -koden först innan du kopierar och klistrar in i Gmail , annars ser du trasiga bilder.
Gå vidare och öppna HTML -signaturen i din webbläsare, välj det hela och kopiera det. Du vill inte välja själva HTML -koden, utan den faktiska utdata som visas i din webbläsare.

Gå tillbaka till ditt Gmail- fönster och klistra in innehållet i signaturrutan. Lägg märke(Notice) till att mina bilder visas trasiga och det beror på att bilderna lagras lokalt på min dator.

Det är det första sättet att få HTML till en Gmail- signatur. Om du inte vill inkludera en signatur med varje e-postmeddelande eller om du behöver mer än en signatur för ett enda Gmail- konto, är det andra alternativet att använda standardsvar(Canned Responses) . Det här är en Gmail -labbfunktion som du kan aktivera och använda för att lägga till innehållsblock i ett e-postmeddelande.
Först, låt oss aktivera det. Gå till Inställningar(Settings) och klicka sedan på Labs . Rulla ned till Canned Responses och klicka sedan på rutan Aktivera . (Enable)Se till att du bläddrar ner till botten och klickar på Spara ändringar(Save Changes) innan du lämnar labbskärmen.

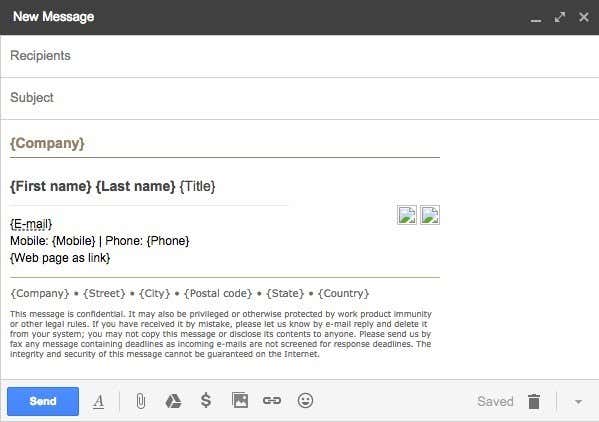
Skriv nu ett nytt e-postmeddelande och klicka sedan på den lilla nedåtpilen längst ner till höger i skrivfönstret. Klicka(Click) på Standardsvar(Canned responses) och klicka sedan på Nytt standardsvar(New canned response) under rubriken Spara(Save) .

Ge ditt standardsvar ett namn som e-postsignatur( Email Signature) eller vad du vill och klicka på OK. Du kommer nu bara att se ett tomt skrivfönster. I kroppsområdet, fortsätt och kopiera och klistra in HTML- signaturen.

Nu måste vi spara det. Klicka(Click) på pilen, sedan Standardsvar(Canned responses) och klicka sedan på namnet på det färdiga svaret under rubriken Spara(Save) . Du kommer att få en uppmaning som frågar om du vill skriva över ditt standardsvar, som du ska klicka på OK. Ditt standardsvar har sparats. Öppna nu ett nytt skrivfönster och klicka på nedåtpilen följt av standardsvar(Canned responses ) igen.

Nu kommer du att se ett par nya rubriker. För att infoga det tidigare sparade standardsvaret, klicka på namnet på svaret som finns under infoga(Insert) rubriken. HTML -(HTML) svaret kommer att infogas varhelst markören var placerad.
Det är ungefär det för Gmail . Båda metoderna fungerar bra och för olika ändamål, så använd gärna den som fungerar för dig.
Yahoo HTML-signatur
Proceduren för Yahoo Mail är väldigt lik den första metoden jag skrev om i Gmail . Det första steget är att öppna inställningsskärmen. Logga(Log) in på Yahoo Mail och klicka på kugghjulsikonen uppe till höger och klicka sedan på Inställningar(Settings) .

Klicka nu på Konton(Accounts) till vänster och klicka sedan på e-postkontot till höger.

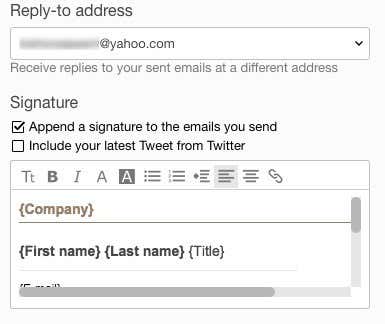
Rulla ner lite och markera rutan Lägg till en signatur till e-postmeddelandena du skickar(Append a signature to the emails you send) . Nu är det bara att kopiera och klistra in din HTML -signatur i rutan.

Den ska behålla all HTML -formatering och se ut exakt som den visas i webbläsaren, förutom bildproblemet som jag nämnde ovan. Yahoo har ingen standardsvarsfunktion, så du måste i stort sett lägga till signaturen i alla dina e-postmeddelanden när du slår på den.
Outlook HTML-signatur
Outlook är trevligt eftersom det låter dig lägga till HTML -kod direkt för din e-postsignatur. Du kan göra detta genom att klicka på kugghjulsikonen uppe till höger och sedan klicka på Alternativ(Options) .

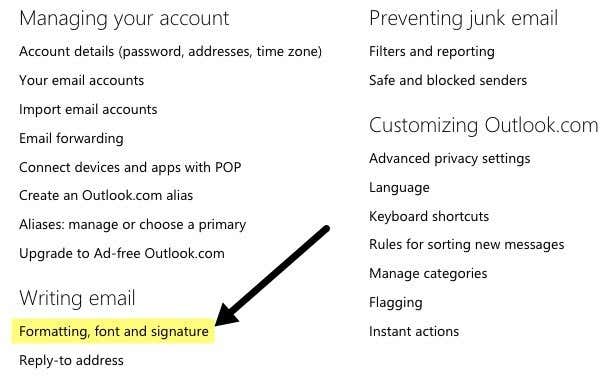
Under rubriken Skriva e-post(Writing email) klickar du på Formatering, teckensnitt och signatur(Formatting, font and signature) .

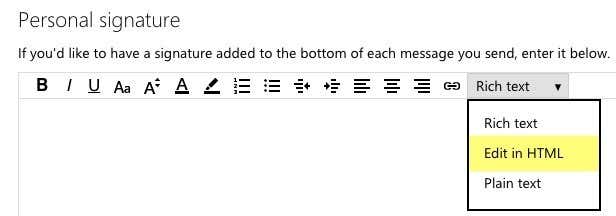
Under rubriken Personlig signatur(Personal Signature) ser du signaturrutan inställd på Rich text som standard.

Klicka bara på rullgardinsmenyn och välj Redigera i HTML(Edit in HTML) för att ange din HTML- signatur. Observera att du här vill kopiera och klistra in den faktiska HTML -koden den här gången istället för webbläsarversionen.

Hitta eller skapa HTML-signaturer
Slutligen behöver du inte oroa dig för att koda din egen HTML- signatur eftersom tack och lov har många kodare och designers gjort allt det hårda arbetet åt oss. Antingen kan du ladda ner färdiga HTML - signaturer eller så kan du använda några onlineverktyg för att skapa dina egna från grunden. Jag nämner båda nedan.
Skapa en HTML-signatur
För att skapa din egen kan du använda ett par webbplatser som nämns nedan, några gratis och andra betalda. Beroende på hur professionell och unik du vill att signaturen ska vara, kommer din kostnad att variera från gratis till $5 till $7.
htmlsig är en populär sida och låter dig skapa en gratis e-postsignatur som upphör efter 30 dagar. De har några betalprenumerationsalternativ, men jag rekommenderar bara dessa killar om du måste skapa ett gäng e-postsignaturer för ett företag, etc. Om du bara behöver skapa en enda personlig signatur är det dyrt.
NewWorldStamp har en gratis HTML - signaturgenerator online som låter dig välja från ett par snygga design.

E-postsignaturmallar
Om du föredrar att bara ladda ner en mall och ange din information, så finns det många webbplatser du kan ladda ner mallar från. Här är några:
http://emailsignaturerescue.com/email-signature-templates
http://www.mail-signatures.com/articles/signature-templates/
https://www.template.net/business/email/free-email-signature-templates/
Förhoppningsvis kan du nu skapa en snygg e-postsignatur som kommer att imponera på dina vänner, familj och kunder när de ser den. Om du har några frågor, skriv gärna en kommentar. Njut av!
Related posts
Konvertera Windows-katalog till HTML-lista
Konvertera en Windows-dator till en virtuell maskin med Hyper-V
Hur man ändrar färg på mappikonen i Windows
Hur man kombinerar eller slår samman flera textfiler
Det bästa gratis defragmenteringsverktyget för Windows är sig självt
Hur man extraherar ikoner från EXE-, DLL-, OCX- och CPL-filer
Hur man skriver ut ett e-postmeddelande från Gmail, Yahoo, Outlook och mer
Ta skärmdumpar med definierade tidsintervall automatiskt i Windows
7 bästa apparna för att öppna JAR-filer på Windows
Bästa gratis Windows Registry Cleaner
3 populära appar för att använda Instagram på din dator
Bästa gratis programvara för fjärrskrivbord för Windows 10
Gratis verktyg för att anpassa högerklicksmenyn
Storleksgränser för bilagor för Outlook, Gmail, Yahoo, Hotmail, Facebook, WhatsApp
Kindle Desktop-appen: är den bra?
Hur man kombinerar flera PowerPoint-presentationer
Bästa gratis programvara och verktyg för molnprojektledning
Hur du ändrar ditt e-postnamn i Gmail, Outlook, Yahoo
Dela eller dela upp din skrivbordsskärm i flera delar
Fixa Yahoo Mail Error 0x8019019a
