Hur man använder bild i bildläge i Microsoft Edge Browser
Om du vill aktivera och Bild i bildläge(Picture in Picture mode ) i Microsoft Edge - webbläsaren kan du följa den här guiden. Även om det inte är möjligt att använda detta läge på alla webbplatser, kan du använda Bild i bild på YouTube och några andra populära webbplatser. Så här använder du denna funktion.
Microsoft Edge är bättre i många aspekter. Det är nu snabbare, stöder fler tillägg och kommer med nya funktioner som bild(Picture) i bildläge(Picture) . De flesta funktioner är lånade från Chrome- webbläsaren eftersom både Edge och Chrome nu körs på Chromium -motorn.
Google Chrome stöder redan bild-i-bild-läge, och det är bara vettigt att den nya Edge stöder det också. Bild-i-bild-läge är ett arrangemang där videor visas på ett flytande sätt. Det tillåter användare att fortsätta med andra uppgifter medan videon spelas upp i hörnet.
Det bästa är att du inte behöver installera tredjepartstillägg i Edge - webbläsaren. Som mest kan du behöva aktivera två flaggor så att du kan hitta ett dedikerat alternativ för att styra musiken eller videon som spelas i motsvarande spelare.
Hur man använder bild-i-bild-läge på Microsoft Edge
För att använda bild(Picture) i bildläge(Picture) på Microsoft Edge , följ dessa steg-
- Ladda ner och installera den senaste versionen av Microsoft Edge .
- Öppna YouTubes(YouTube) webbplats och spela upp en video.
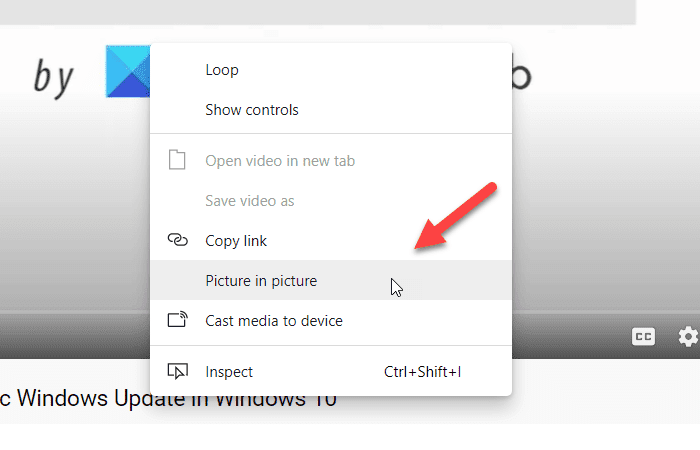
- Högerklicka(Right-click) på videon två gånger och välj alternativet Bild i bild .(Picture in Picture)
- Videon kommer nu att börja spelas upp i PIP -läge.
- Styr uppspelningen från panelen Global Media Controls .
Fortsätt läsa om du vill veta mer om dessa steg.
Först måste du ladda ner och installera den senaste versionen av(download and install the latest version of the Microsoft Edge) webbläsaren Microsoft Edge. Det finns inget behov av att välja Dev eller Canary build eftersom den stabila versionen redan har fått den här funktionen. Efter det kan du besöka den officiella webbplatsen för YouTube.com och spela upp en video som du vill titta på i bild(Picture) - i - bild(Picture) -läge.
Efter att ha spelat upp videon, högerklicka på spelaren två gånger. Första gången kommer du att se några alternativ för att loopa videon, kopiera URL , etc.
När du kan hitta högerklickskontextmenyn högerklickar du på spelaren igen utan att stänga den första snabbmenyn. Nu bör du se ett alternativ som heter Bild i bild(Picture in Picture) .

Du måste klicka på det här alternativet. Nu kan du se videon spela en flytande panel.
Du kan flytta den flytande panelen var som helst och ändra storlek på den enligt dina krav. Även om du minimerar webbläsarfönstret kommer det att fortsätta spela.
Läs(Read) : Så här aktiverar eller inaktiverar du bild-i-bild-läge i Firefox .
Om du vill styra uppspelningen från Global Media Controls måste du först aktivera den.
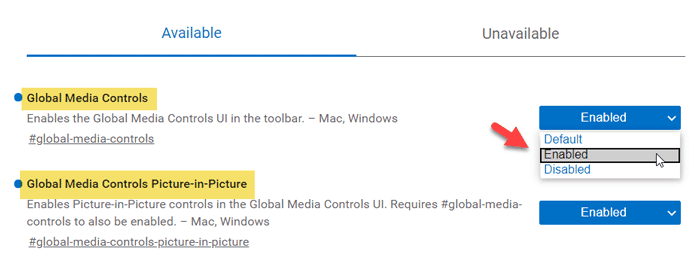
För det måste du öppna edge://flags - fönstret och söka efter flaggorna Global Media Controls Picture-in-Picture och Global Media Controls . Aktivera(Enable) båda en efter en och starta om din webbläsare.

Nu kan du se Global Media Control i webbläsaren som kan användas för att spela upp/pausa och hoppa över videon.

Ibland kanske läget Bild(Picture) i bild(Picture) inte visas automatiskt. I sådana fall måste du aktivera a-flaggan.
För det, skriv igen edge://flags i adressfältet och tryck på Enter - knappen.
Sök sedan efter SurfaceLayer-objekt för videoflagga(SurfaceLayer objects for Videos) .
Aktivera(Enable) flaggan och starta om webbläsaren.
Du bör nu få bild-i-bild-läget.
Hoppas den här guiden hjälper.
Related posts
Så här anpassar du den nya Microsoft Edge Browser i Windows 10
Hur man avinstallerar Microsoft Edge Browser i Windows 10
Microsoft Edge Browser tips och tricks för Windows 11/10
Använda Browser Task Manager i Microsoft Edge i Windows 10
Inaktivera Avsluta Process i Browser Task Manager i Microsoft Edge
Fix Vi kunde inte ladda detta tilläggsfel i Microsoft Edge
Hur man reparerar eller återställer Microsoft Edge-webbläsaren på Windows 11
Hur man skickar flikar till andra enheter med Microsoft Edge
Hur man anpassar Microsoft Edge Ny fliksida
Hur man stänger av Microsoft Edge-webbplats-push-meddelanden
Microsoft Edge fortsätter att återställa automatiskt vid omstart i Windows 11/10
Lägg till en hemknapp i webbläsaren Microsoft Edge
Varför Microsoft Edge kan vara den bästa webbläsaren för din smartphone
Blockera Microsoft Edge-annonser som visas i Windows 10 Start-menyn
Hur man döljer titelfältet med vertikala flikar i Microsoft Edge
Hur man begränsar Media Autoplay i Microsoft Edge-webbläsaren
Hur man spelar det nya surfspelet i Microsoft Edge
Hur man får webbläsaren att visa sparat lösenord i text istället för prickar
Tilldela backstegstangent för att gå tillbaka en sida i Microsoft Edge
Hur man tar bort menyknappen Extensions från Microsoft Edge-verktygsfältet
