Bästa gratis online-tabellgeneratorverktyg för att skapa tabeller för alla ändamål
Även om Microsoft Excel , Google Sheets , Excel Online är tre av de bästa verktygen för att skapa en tabell, kolla in dessa gratis online-tabellgeneratorverktyg för(free online table generator tools) att skapa en tabell för alla ändamål. Du kan skapa en tabell för att göra ett frågeformulär, anteckna priset på olika produkter och så vidare.
Gratis onlineverktyg för tabellgenerator
Låt oss ta en titt på dessa webbplatser:
- Tabellgenerator
- Div Tabell
- Snabba tabeller
- Quackit
- Truben Table Editor
- Bootstrap Table Generator
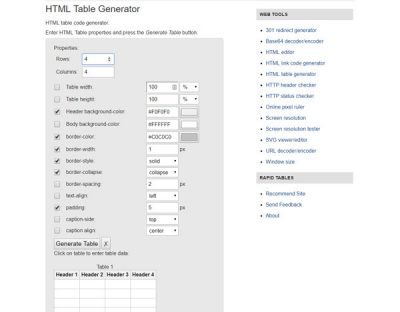
1] Tabellgenerator(1] Tables Generator)

Tabellgenerator är(Generator) förmodligen det första verktyget du bör kolla in eftersom det kommer med ett par användbara alternativ som kan hjälpa dig att skapa en bättre tabell för din webbplats. Det låter dig skapa en LaTeX- tabell, HTML - tabell , texttabell(Text) , markdown-tabell, MediaWiki - tabell och så vidare. Du kan skapa en tabell med så många kolumner och rader du vill. Även om det förinställda alternativet endast tillåter 15×15 bord, kan du ange numret manuellt enligt dina krav. Besök deras officiella hemsida(official website) .
2] Div Tabell(2] Div Table)

Om du vill få ett enkelt användargränssnitt men med alla nödvändiga alternativ kan Div Table hjälpa dig. Du kan hitta ett minimalt användargränssnitt för att endast ange värden i olika rutor. Även om Div Table låter dig anpassa tabellen på ett helt annat sätt, är den enda begränsningen att du kan skapa ett (upp till) 12×12 bord. När det gäller anpassningen kan du ändra tema, teckensnitt, bakgrund och textfärg, hantera gränser och så vidare. Det hjälper dig dock att skapa en HTML- tabell. Det betyder att vad du än gör i tabellen kommer den att konverteras till en HTML -kod. Efter det kan du klistra in den koden för att visa din tabell på vilken webbsida som helst. Besök deras officiella hemsida(official website) .
3] Snabba tabeller(3] Rapid Tables)

Rapid Tables är ännu ett användbart verktyg som du kan använda för att enkelt skapa HTML- tabeller. Precis som Div Table får du möjlighet att anpassa ditt bord enligt dina önskemål. Du kan till exempel ändra bakgrundsfärg, kantfärg, kantstil, kantavstånd och så vidare. Det är möjligt att skapa en 100×300 tabell med hjälp av Rapid Tables . Detta låter dig skapa en HTML- tabell. Besök deras officiella hemsida(official website) .
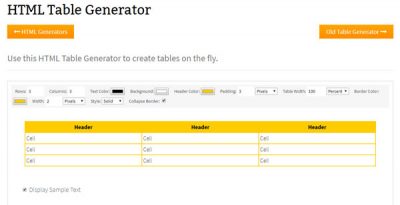
4] Quackit

Quackit är ännu en enkel HTML - tabellgenerator som du kan använda för att skapa en 99×99-tabell utan problem. Även om du kommer att få jämförelsevis färre alternativ i detta tabellgeneratorverktyg, kan du anpassa det snabbt. Det finns ett alternativ att ändra textfärg, bakgrundsfärg, rubrikfärg, stoppning, tabellbredd och mer. Liksom några andra verktyg ovan kommer du att få HTML -koder som du måste klistra in på din webbsida för att visa tabellen. Eftersom alla "stilar" kopieras med den HTML -koden kan du hitta samma tabell på din webbsida. Besök deras officiella hemsida(official website) .
5] Truben Table Editor

Truben Table Editor har förmodligen det enklaste användargränssnittet med minimala alternativ. Markdown -(Markdown) sidan är där du får alla alternativ för att skapa en tabell enligt dina krav. Fördelen med att använda det här verktyget är att du kan skapa så många kolumner och rader du vill. Men om du vill visa din tabell på en webbsida, föreslås detta för att använda alternativet HTML -tabellgenerator. Om du väljer det måste du klistra in hela koden på din webbsida. Nackdelen är att du inte kommer att få något alternativ att anpassa bordet. Du kan till exempel inte ändra bakgrundsfärg, textfärg etc. Besök deras officiella hemsida(official website) .
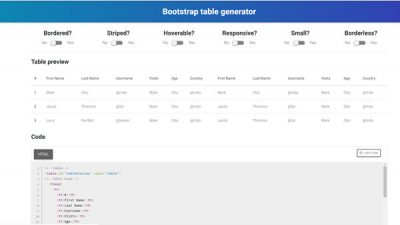
6] Bootstrap Table Generator

Om du har minsta möjliga kunskap om HTML , skulle Bootstrap Table Generator vara till hjälp för dig. Annars rekommenderas det inte att använda denna onlinebordstillverkare. Som standard kan du skapa en 4×12-tabell. Men om du kan HTML kan du använda "MDB Editor" för att lägga till så många kolumner och rader som du vill. Oavsett vad du gör måste du kopiera HTML -koden och klistra in den någonstans. Bortsett från det kommer du att få några alternativ för att lägga till eller ta bort gränsen, svävstilen, liten ruta och fler andra. Besök deras officiella hemsida(official website) .
Du kan använda något av dessa verktyg som nämns ovan utan att skapa ett konto, och det är fördelen med att använda dem. Hoppas de hjälper dig.
Related posts
Bästa gratis Online Logo Maker, Generator och Creator Tools
Bästa gratis online fakturagenerator och skapare för att generera räkningar
Bästa Carbon Footprint Calculator-verktyg för att beräkna ditt Carbon Footprint
Bästa grafiska designverktyg och programvara för nybörjare
Bästa gratis onlineverktyg för att skapa flödesscheman
De bästa YouTube-alternativen för kreatörer
Bästa gratis onlinefaxtjänster för att skicka faxmeddelanden
Bästa gratis online-verktyg för att skapa serier för att skapa din egen serie
De 5 bästa webbplatserna för att hitta en onlinelärare för vuxna och barn
De 6 bästa webbplatserna för att kolla in nya filmsläpp
Bästa gratis onlineljudkonverterare för att konvertera ljudfiler
Bästa gratis appar för onlineundersökningar och formulärbyggare
Bästa gratis onlineverktyg för att skapa professionella visitkort
De bästa gratisverktygen för att skapa PowerPoint-presentationer (PPT) online
Starta en onlinetidning med dessa 6 bästa webbplatser och appar
De 8 bästa sociala nätverkssajterna för grafiska designers att visa upp sina portföljer
Kapwing Meme Maker & Generator-verktyget låter dig skapa memes
Bästa gratis online-programvara för skärminspelning med ljud för Windows 10
Bästa gratis programvara och verktyg för molnprojektledning
Bästa gratis Storyboard Creator-programvaran för Windows 10
